워드프레스에서는 일반적으로 대부분 테마들이 특성이미지(대표이미지)를 자동으로 글 상단에 표시를 합니다. 특성이미지가 상단에 올라오는걸 원치 않는데도 말이죠. 예를 들어 특성이미지를 내용 중간에 넣어서 해당 이미지에 대한 설명등을 넣고 싶은데 같은 이미지가 상단에 들어간다면 이미지가 중복되는 현상이 발생합니다. 그래서 일부테마는 테마 옵션에서 특성이미지를 제거하는 옵션을 제공합니다. 하지만 엔폴드(Enfold) 테마에서는 특성이미지를 제거하는 옵션이 테마 옵션에 없습니다. 일반적으로 특성이미지를 제거 하는 방법은 크게 두가지입니다.
1.글 작성화면에 레이아웃(Layout) 옵션을 이용해서 특성이미지 제거

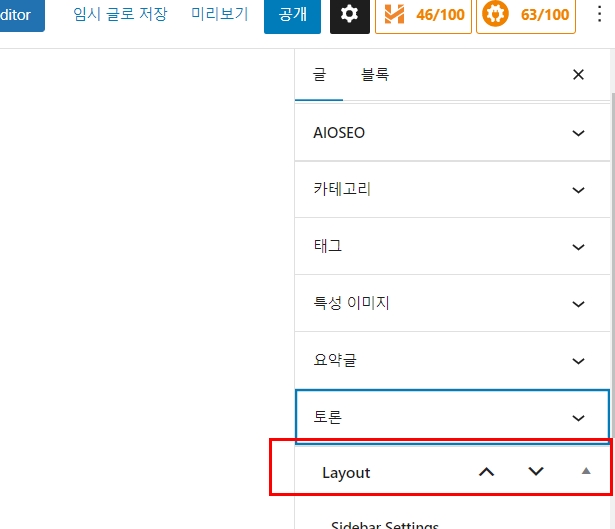
PC기준으로 글 작성(편집) 화면 오른쪽에 보시면 Layout이란 탭이 있습니다. 해당 탭 하단에 보시면 Feature Image 라는 메뉴가 있고 그곳에 기본으로 Show on single entry가 선택되어 있습니다. 이걸 클릭하셔서 Hide on single entry를 선택해주시면 됩니다.
이 방법은 하나하나 다 설정해주셔야 합니다. 일부 글에서만 특성이미지를 제거하고 싶을때 사용하시면 됩니다. 또한 스마트폰 워드프레스 어플에서는 위 옵션이 표시되지 않습니다.
2.CSS를 이용하여 특성이지 제거
이 방법은 모든 글들에서 특성이미지를 제거할 수 있습니다. 워드프레스에서는 테마 옵션에서도 CSS를 입력할 수 있고 워드프레스 자체 옵션에서도 가능합니다. Enfold 테마의 경우 테마 옵션의 경우 CSS를 입력했을때 변화를 실시간으로 보기어려워 워드프레스 자체 옵션으로 CSS를 입력하는 방법을 설명하겠습니다.

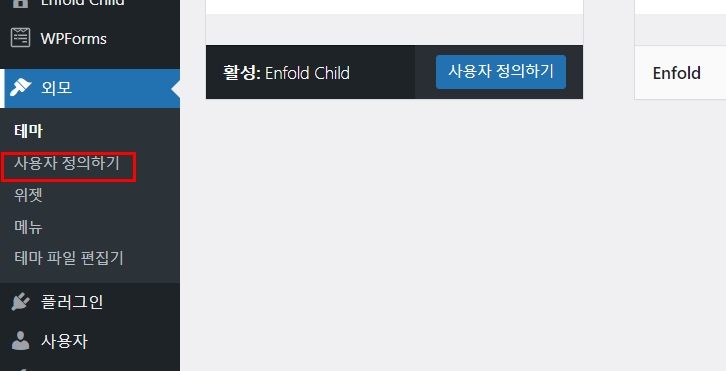
워드프레스 어드민 메뉴에 보시면 외모메뉴에 사용자 정의하기라는게 있습니다. 이 메뉴로 들어가 줍니다.

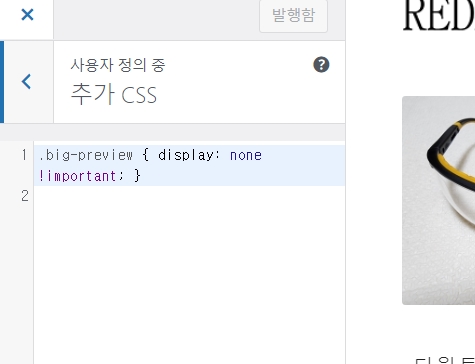
사용자 정의하게 들어가시면 추가CSS라는 메뉴가 보이실 겁니다. 해당 메뉴로 들어가셔서 위와 같이 CSS를 입력해 주시면 됩니다.
.big-preview { display: none !important; }
CSS를 이용하면 테마에서 제공하지 않는 여러가지 요소를 쉽게 변경가능합니다. 특별히 어렵지도 않고 몇가지만 적용해 보시면 감이 옵니다. 추후에 여백이나 화면등을 변경하는 법을 추가로 포스팅 해보겠습니다.















댓글 남기기