그동안 참 많은 고민을 했습니다. AMP를 적용을 할것인지 말것인지…
AMP를 적용하면 구글 검색에 AMP가 적용된 제 블로그의 링크를 타고오면
몇몇가지 효과가 나타나지 않기 때문입니다.
한동안 게임하느라 안했던 블로그를 다시 시작하면서
자작 NAS(XPEnology)로 운영하다보니 아무래도 속도면에서
포털 블로그에 비해 많이 떨어진걸 개선 하고 싶었습니다.
집에 전용선을 깔수도 없고… 그래서 결국엔…AMP를 적용하기로..
1.AMP란?
AMP 즉 Accelerated Mobile Pages의 약자인데
말그대로 가속 모바일페이지? 입니다.
AMP를 적용하는 가장 큰 이유는 로딩시간 단축입니다.
AMP의 작동 원리는 페이지 구성 단순화, 대역폭 최적화, 페이지 캐싱으로 나누어 집니다.
구성 단순화는 자바 스크립트 코드등을 최소화 합니다. 그래서 테마자체의 효과 같은건 포기해야 합니다.
대역폭 최적화는 텍스트를 먼저 불러오고 용량이 큰 이미지등은 나중에 불러 오는 걸 의미합니다.
페이지 캐싱은 AMP의 작동 원리중 가장 핵심이라 할 수 있는데 AMP가 적용된 페이지를 구글에서 캐싱하고 있다가
구독자가 해당 글을 검색하여 클릭하게 되면 사이트를 운영하는 서버가 아니라 구글에서 캐싱한 데이터를 보여주게 됩니다.
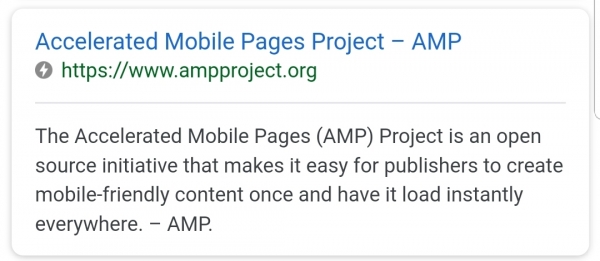
모바일에서 구글 검색을 하게 되면 위와 같이 사이트 주소옆에 번개 모양을 보실 수 있는데
그 번개 모양이 있는 페이지를 클릭하게 되면 놀라운 속도로 해당 페이지가 열립니다.
2.플러그인으로 워드프레스에 AMP 적용하기
AMP를 워드프레스에 적용하는 방법은 크게 두가지가 있습니다.
직접 HTML코드를 이용해 적용을 하는 방법과 간편하게 플러그인을 설치하는 방법입니다.
HTML코드를 이용해 적용을 하는 방법은 https://www.ampproject.org/learn/overview/
를 참고하시면 됩니다.
대표적인 워드프레스의 무료 AMP플러그인으로는
AMP for WP플러그인과 Automatic에서 만든 AMP플러그인이 있습니다.
Automatic의 AMP플러그인이 가볍긴하지만 AMP를 적용시에 메뉴가 없네요;;;
그래서 전 AMP for WP플러그인을 사용합니다.
물론 영어이기도 하고 설정이 꽤 많지만 조금 워드프레스를 사용하신 분이라면
설치후 플러그인을 실행하면 어렵지않게 설정하실 수 있도록 안내 됩니다.
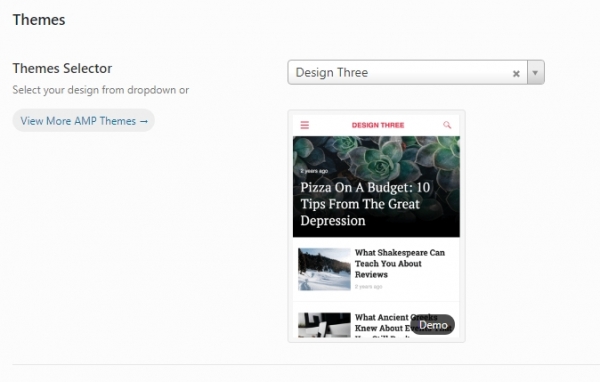
AMP for WP은 기본으로 3개의 무료테마와 다운로드해서 사용할 수 있는 무료테마 3개를 제공합니다.
총 6개의 무료테마!
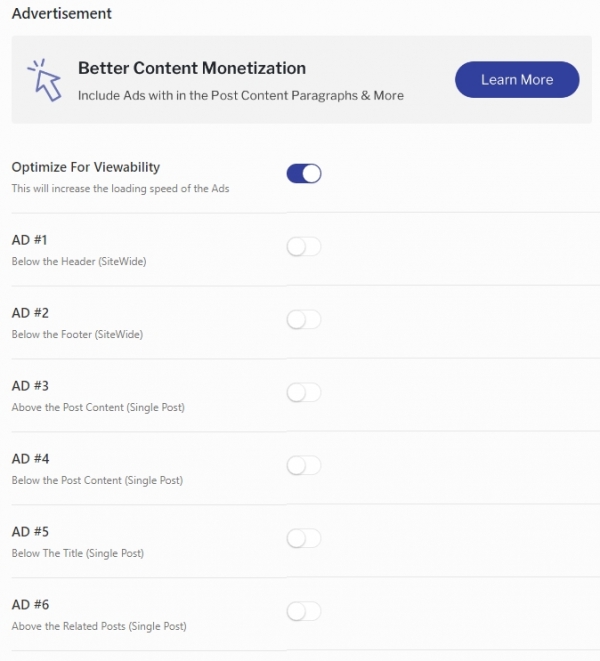
또한 애드센스(AdSense)를 사용하시는 분이라면 손쉽게 광고를 삽입 하실 수도 있습니다.
애드센스 코드를 따로 넣으시려면 기존과를 다른형태의 코드를 넣어야 하는데 어렵진 않지만
조금 번거롭습니다.
하지만 아무래도 무료 기능이라 그런지 AMP for WP로 광고를 넣으면 광고 좌우에 여백이 좀 크네요;;
그래서 전 광고는 기존에 사용하던 AD Inserter 플러그인을 이용합니다.
이외에도 여러가지 옵션이 존재합니다.
어느 정도 설정이 끝나셨으면
자신의 페이지 주소뒤에 /amp 를 입력하면 amp 페이지를 불러옵니다.
- AMP 적용 전 화면
- AMP 적용 후 화면
적용이 되셨으면 구글 검색에 자신의 글에 번개 보양이 뜨는것만 기다리시면 됩니다.
구글에 검색 되기 까지는 2~3일 정도 걸리며 그뒤로 하나둘씩 적용되기 시작합니다.





















댓글 남기기